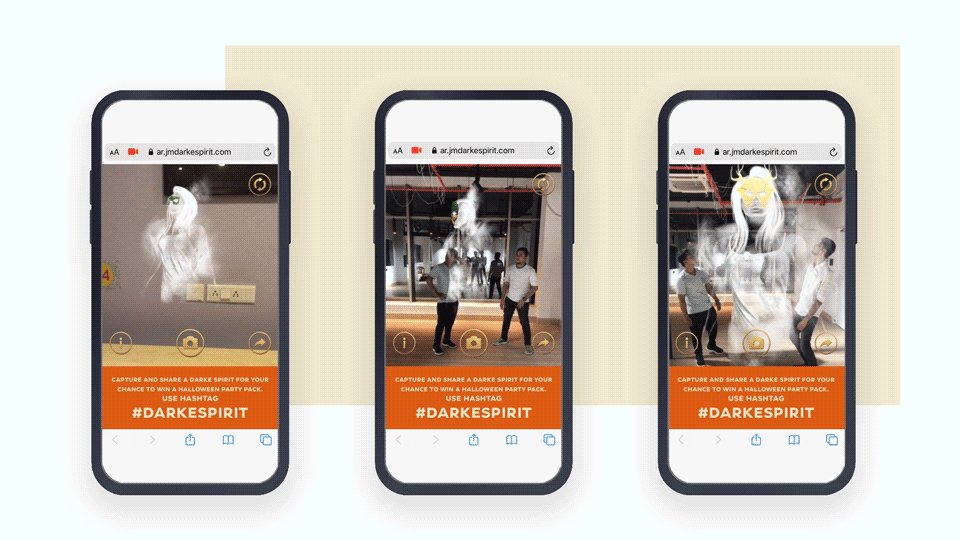
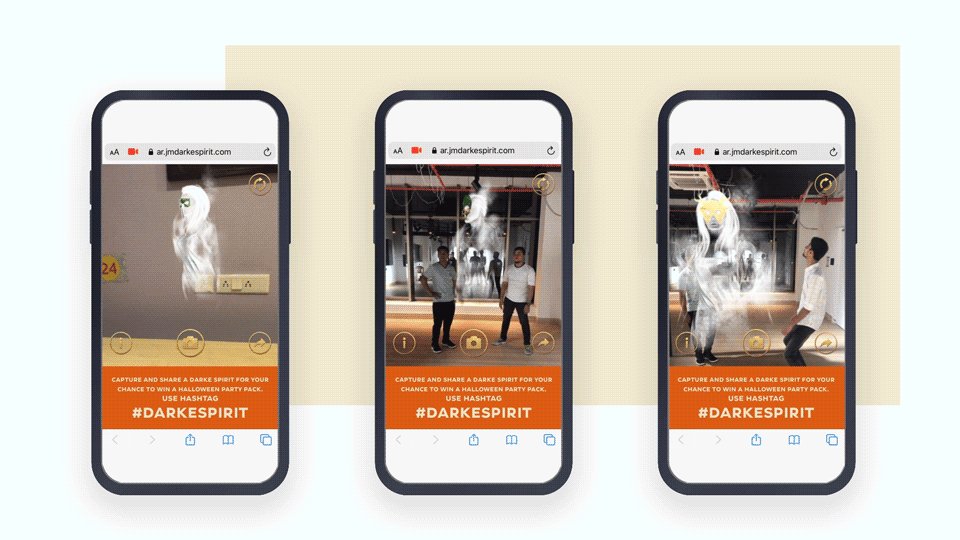
The six sprits
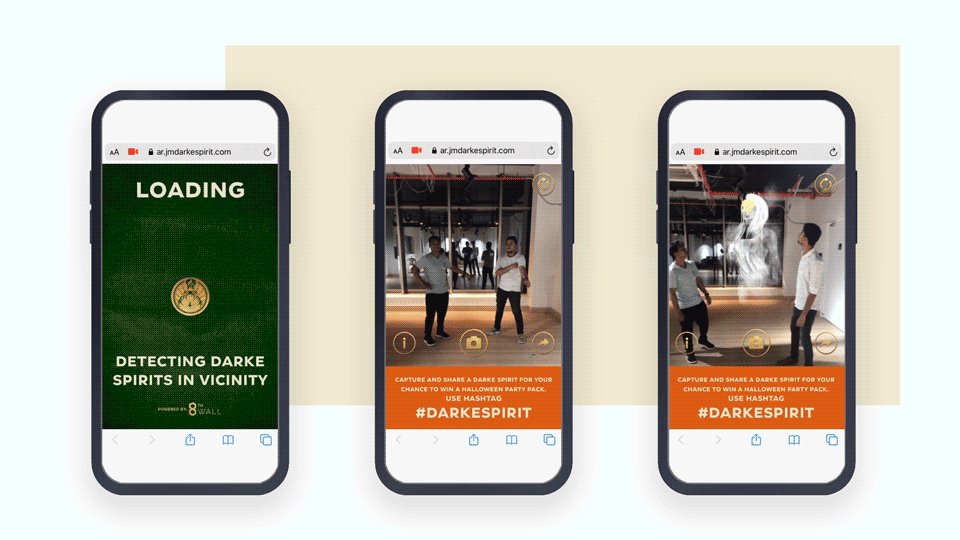
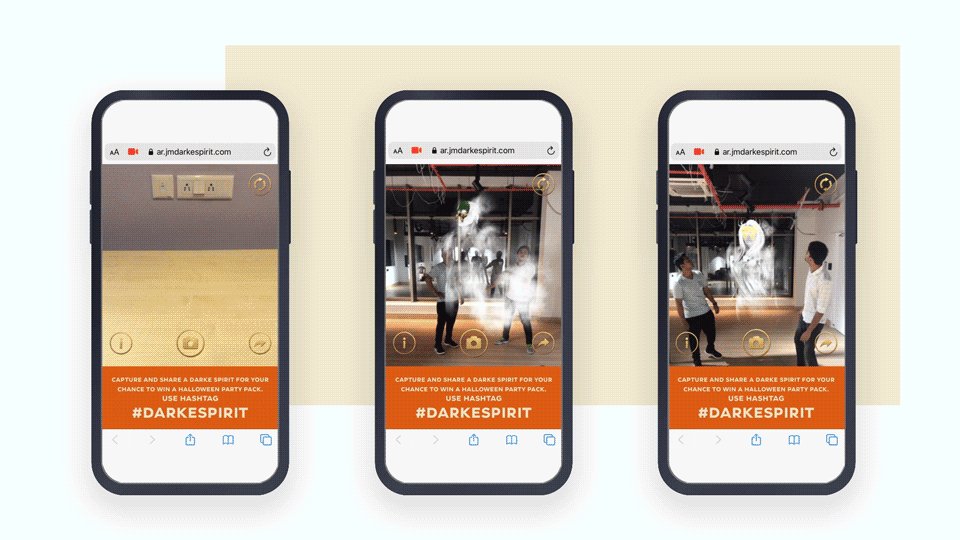
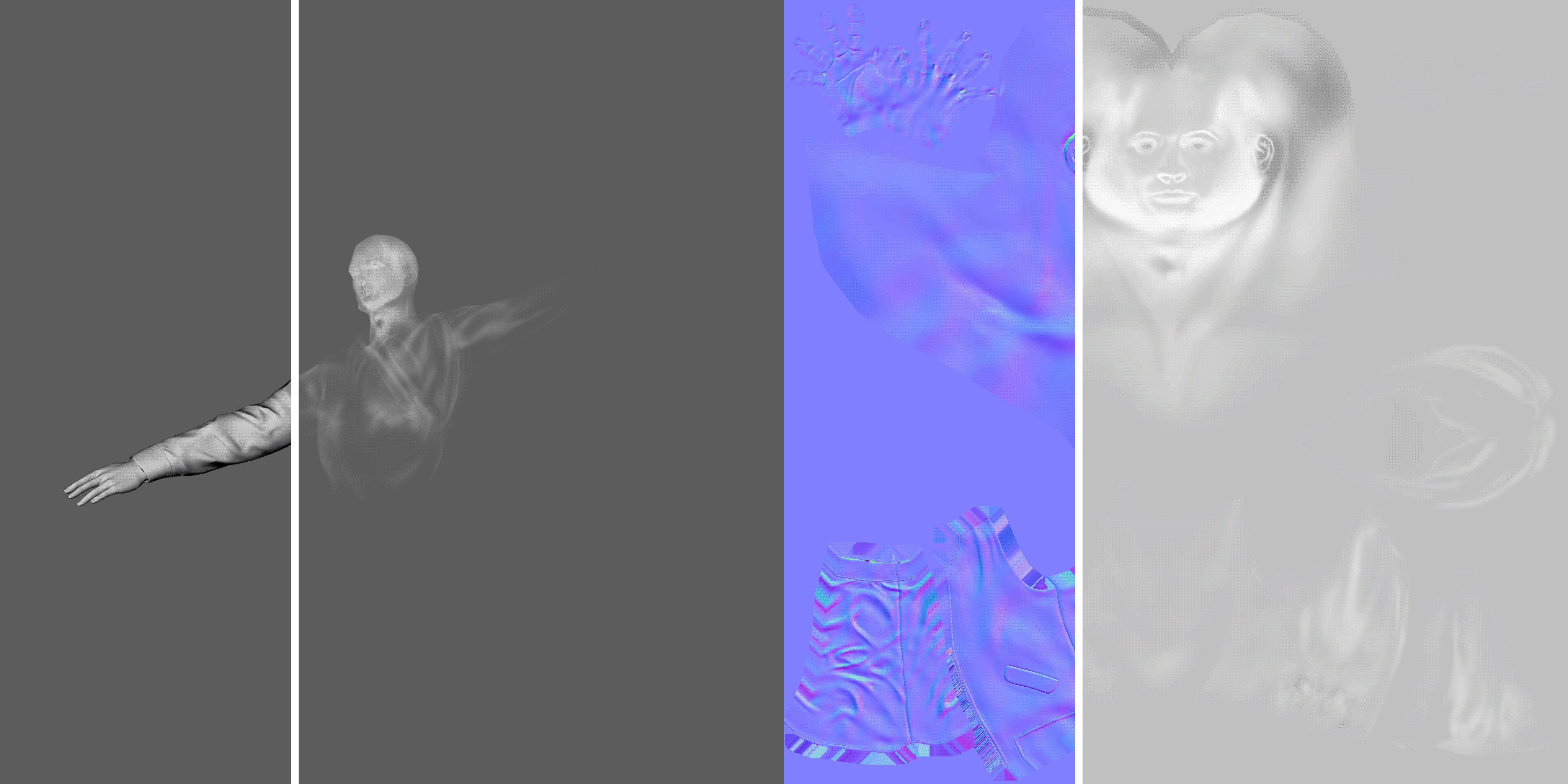
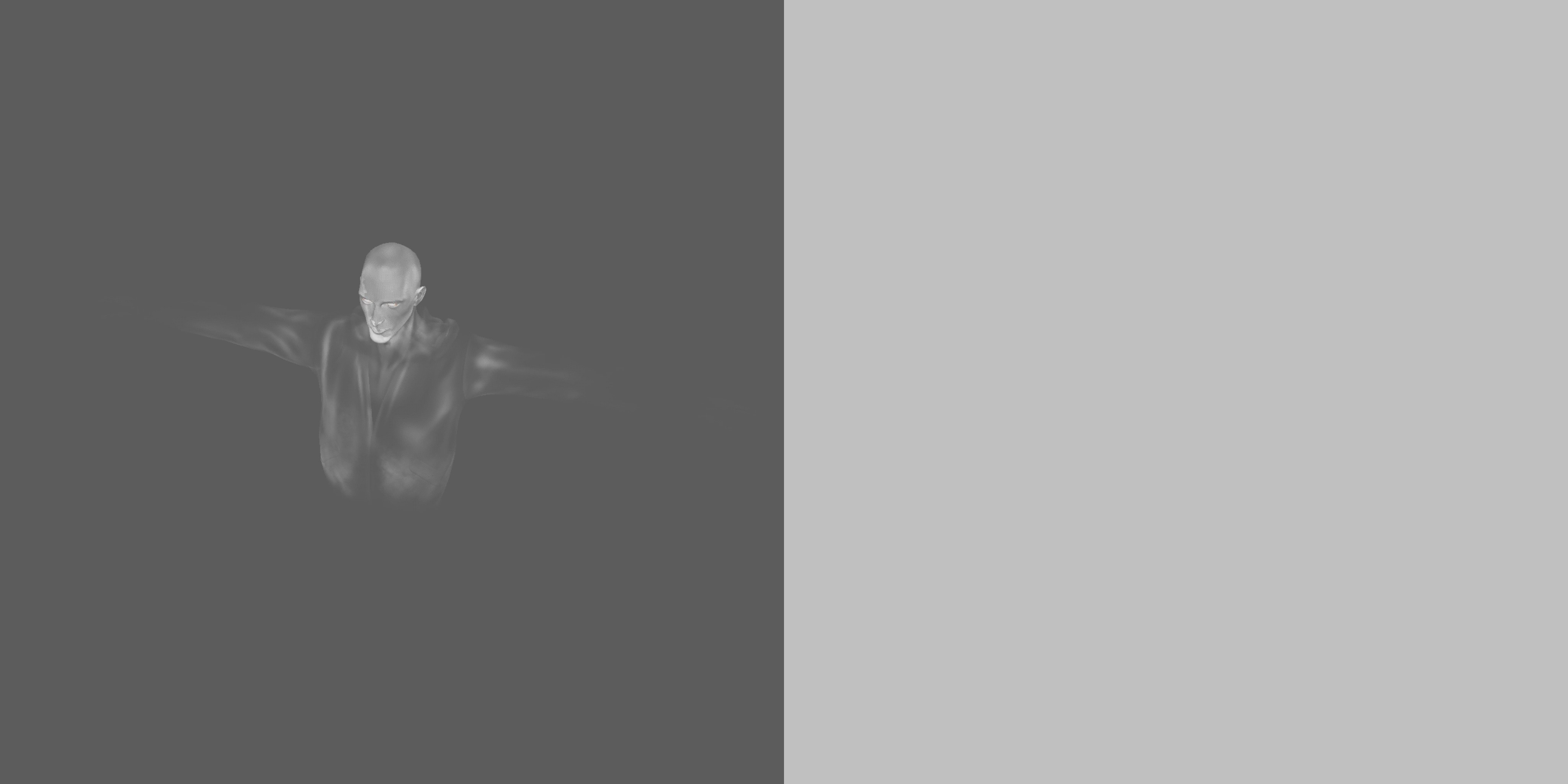
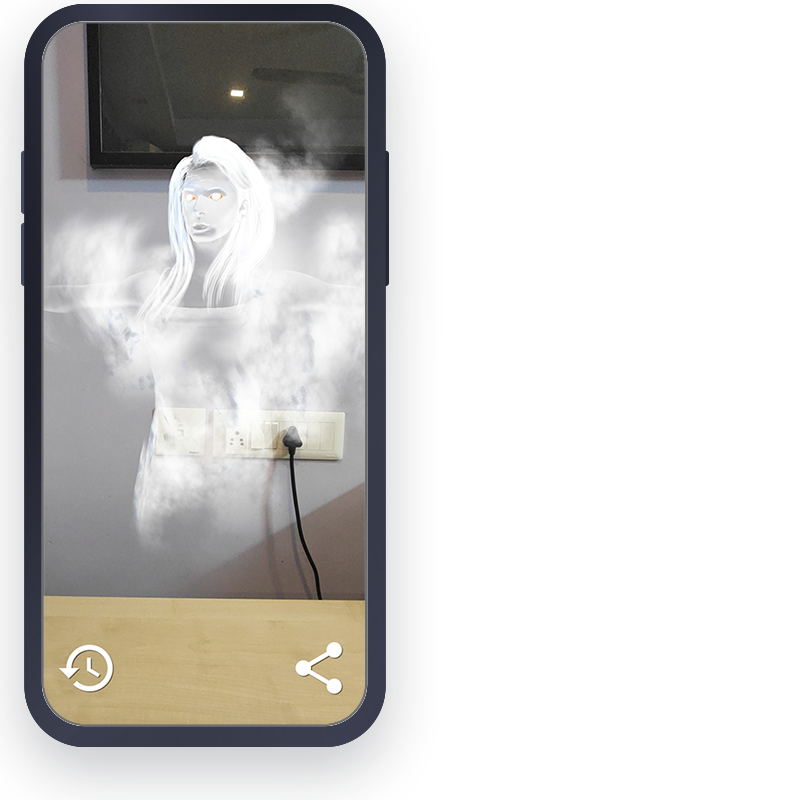
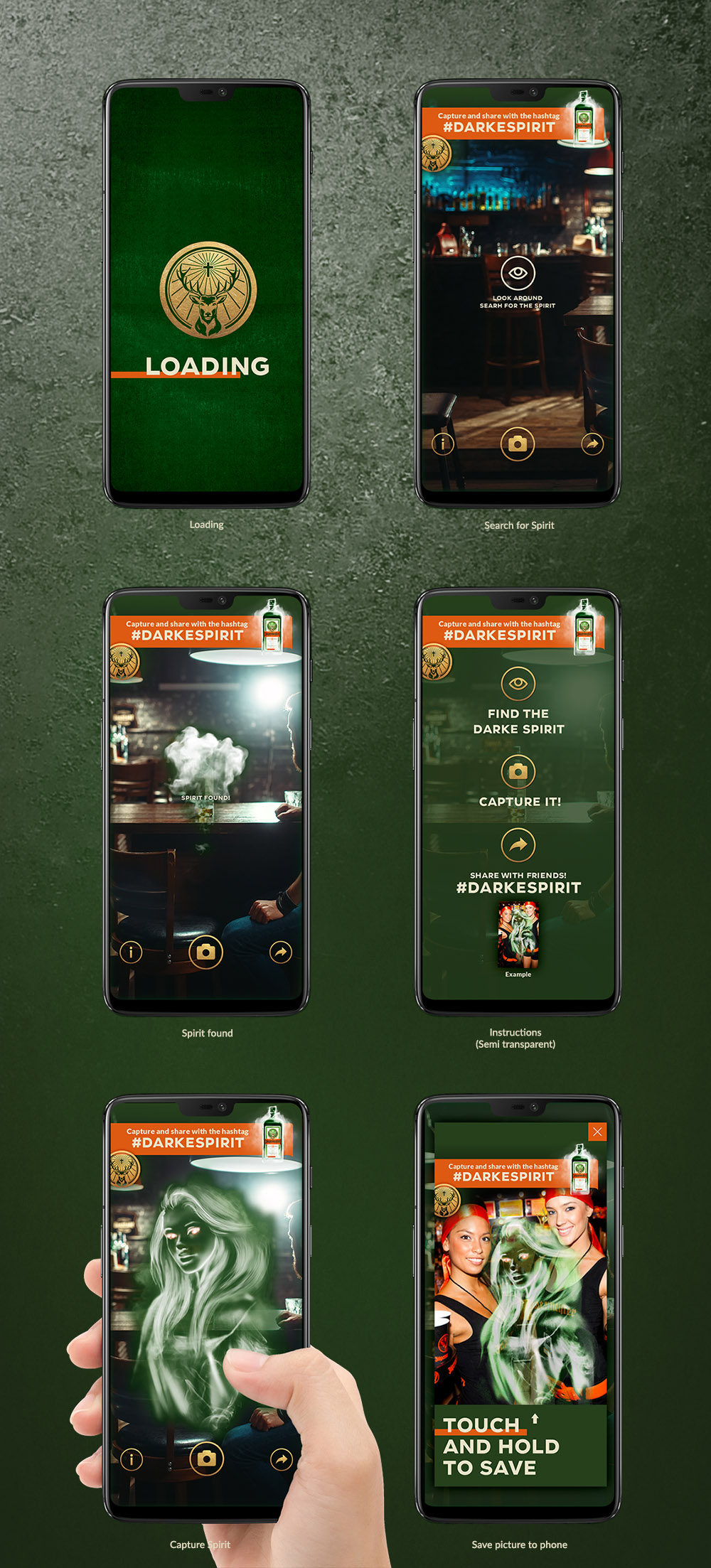
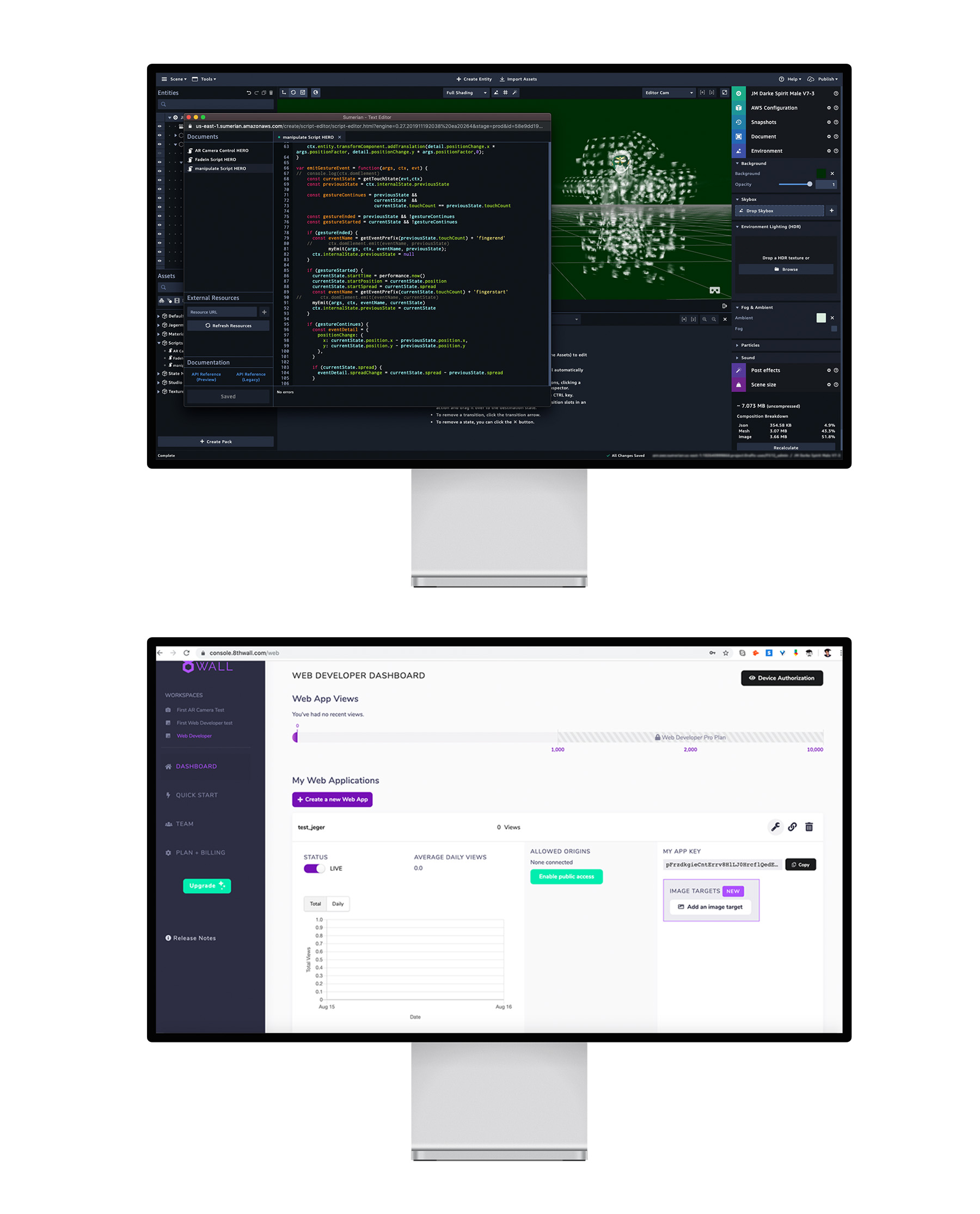
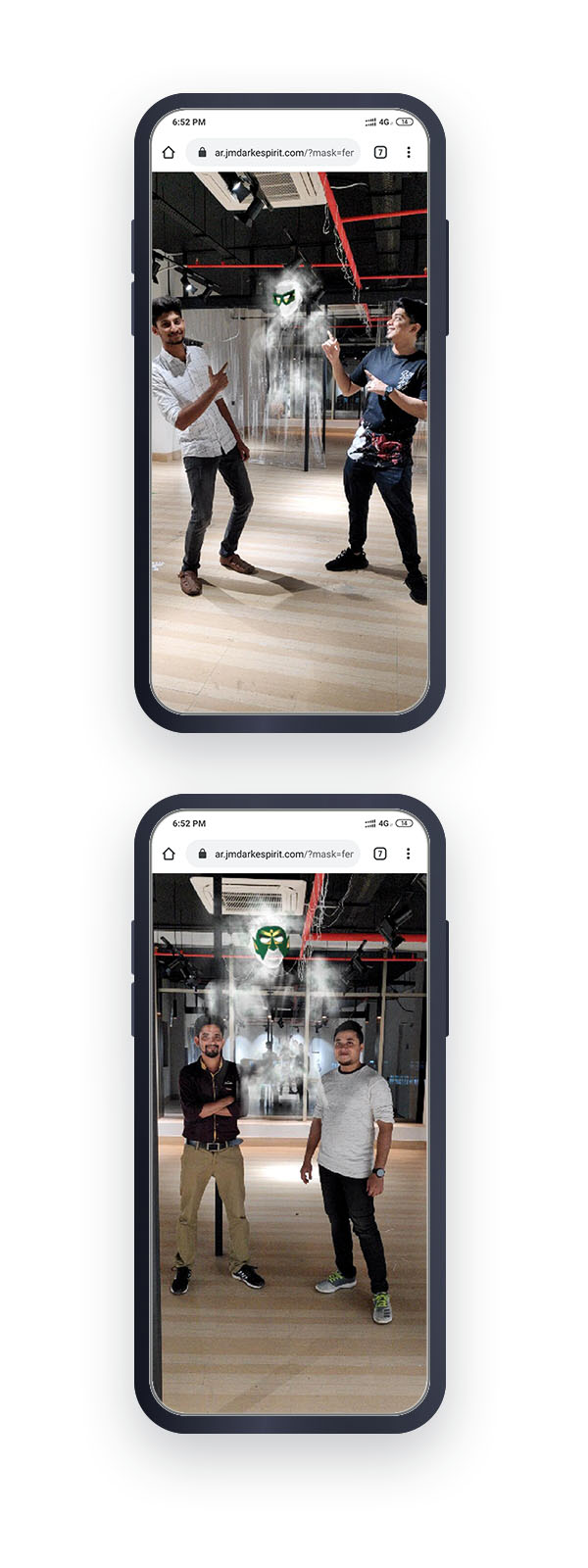
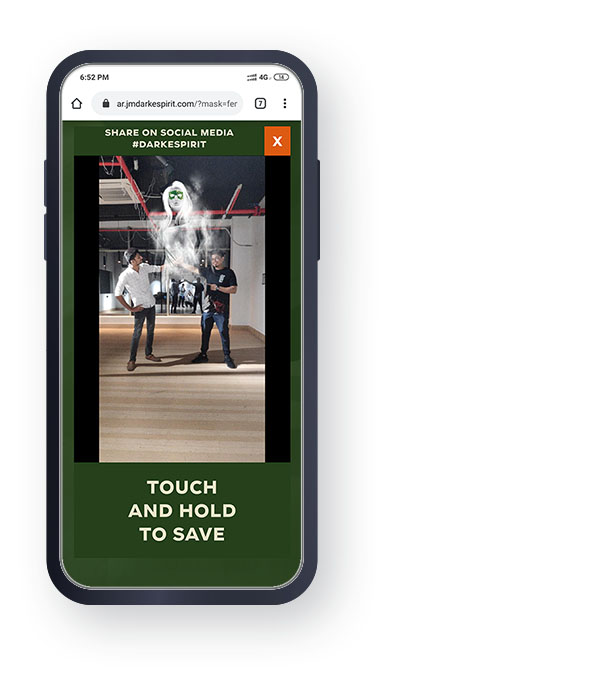
In total there were suppose to be six unique Sprits identifiable by their masks. When the user triggered the experience using the link sent through the SMS or by scanning a QR code (which in turn opens the link in their phone browser) they would be instructed to point their phone camera at an empty area in the venue and tap on the screen to make the Darke Spirit emerge. The Spirit would look around and once it spots the user it will come close and stop at about 10 feet from the user. At which point the user can have their friends pose for a photo with the spirit.