Exploring UI/UX for Spatial experiences
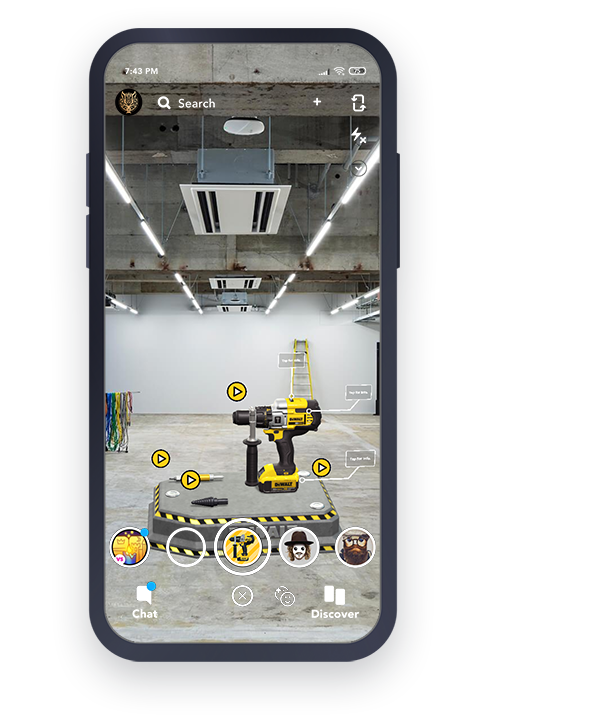
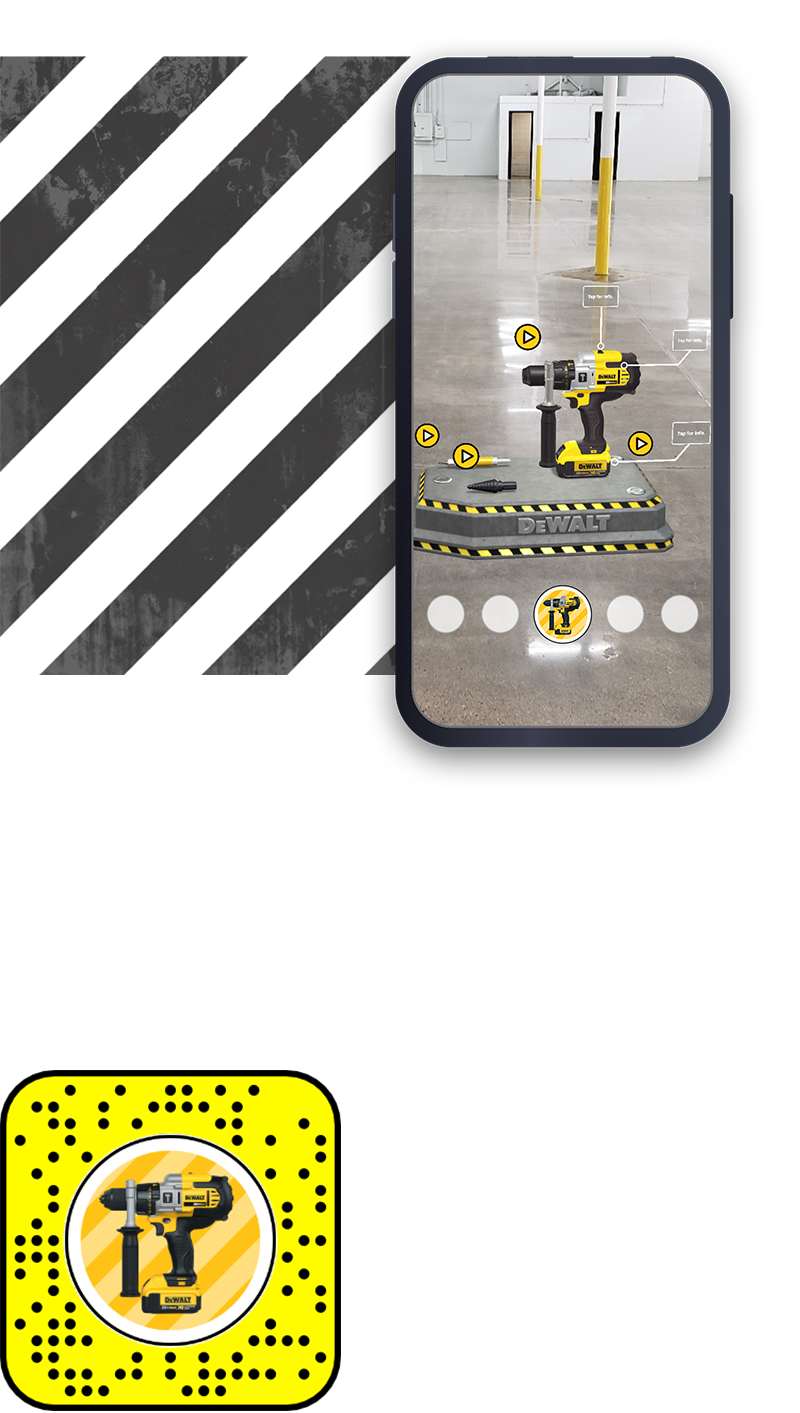
The whole conversation is out-of-the-box or rather out-of-the-screen when it comes to UI/UX design for spatial experiences. Since there are no bounding edges of a rectangular screen to limit the interface between users and the tech. We were free to explore how we can borrow the pre-existing standards of intuitive interfaces and implement them using the infinite possibilities that designing interfaces layered on the real world affords.
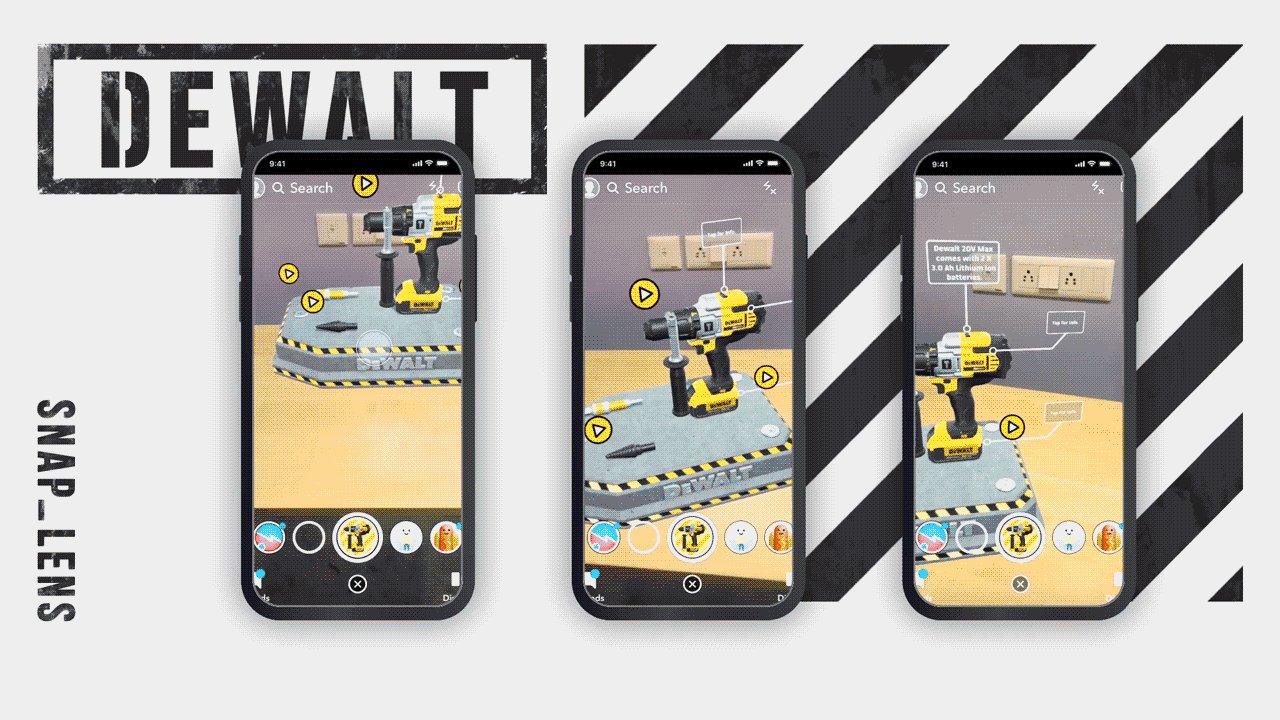
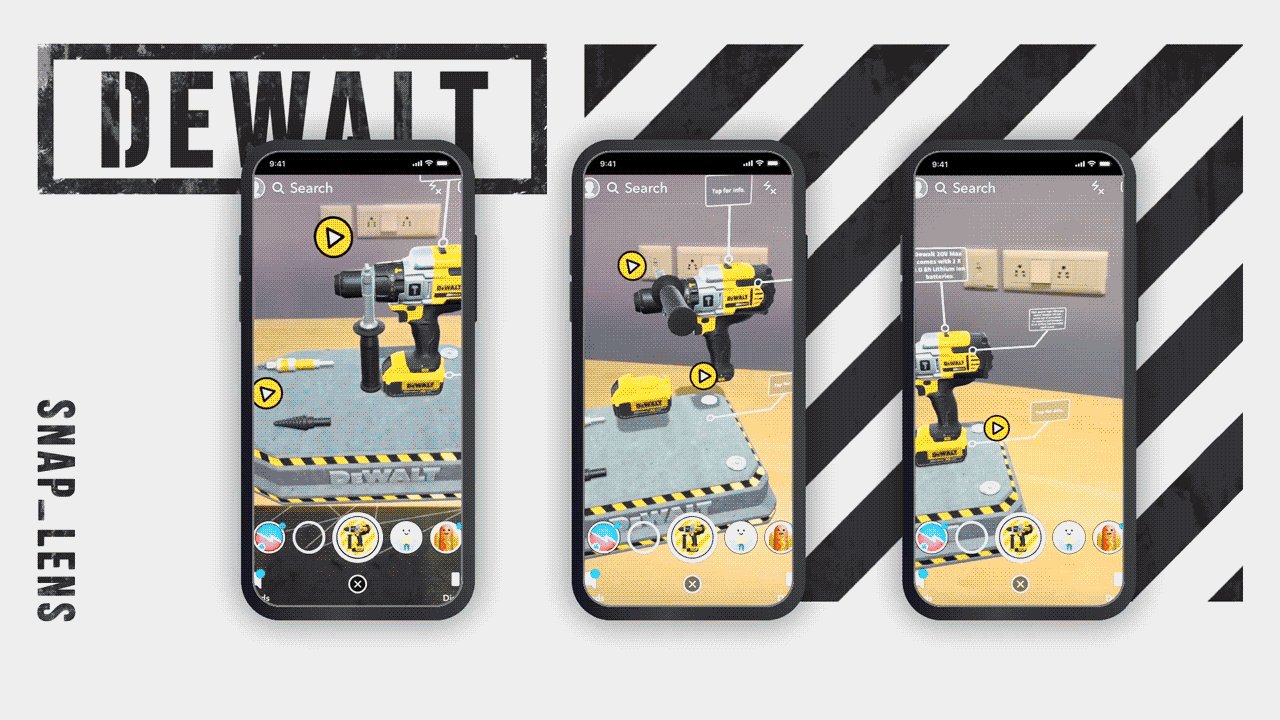
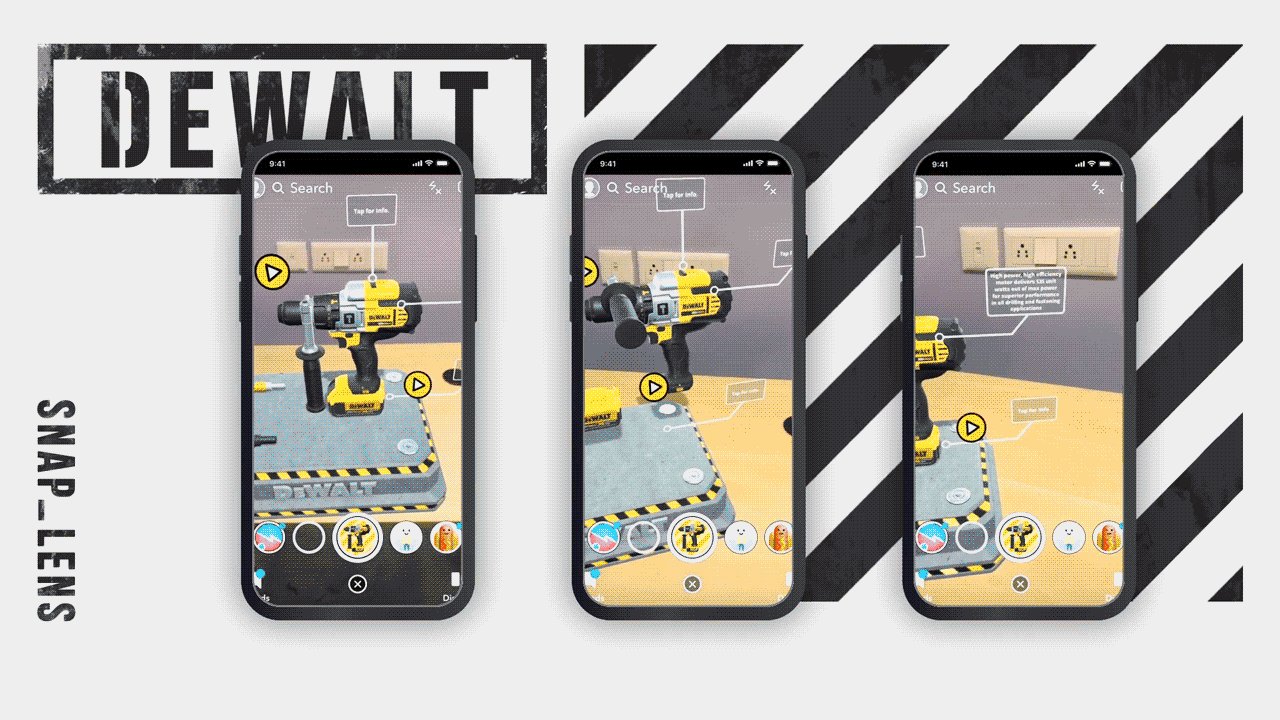
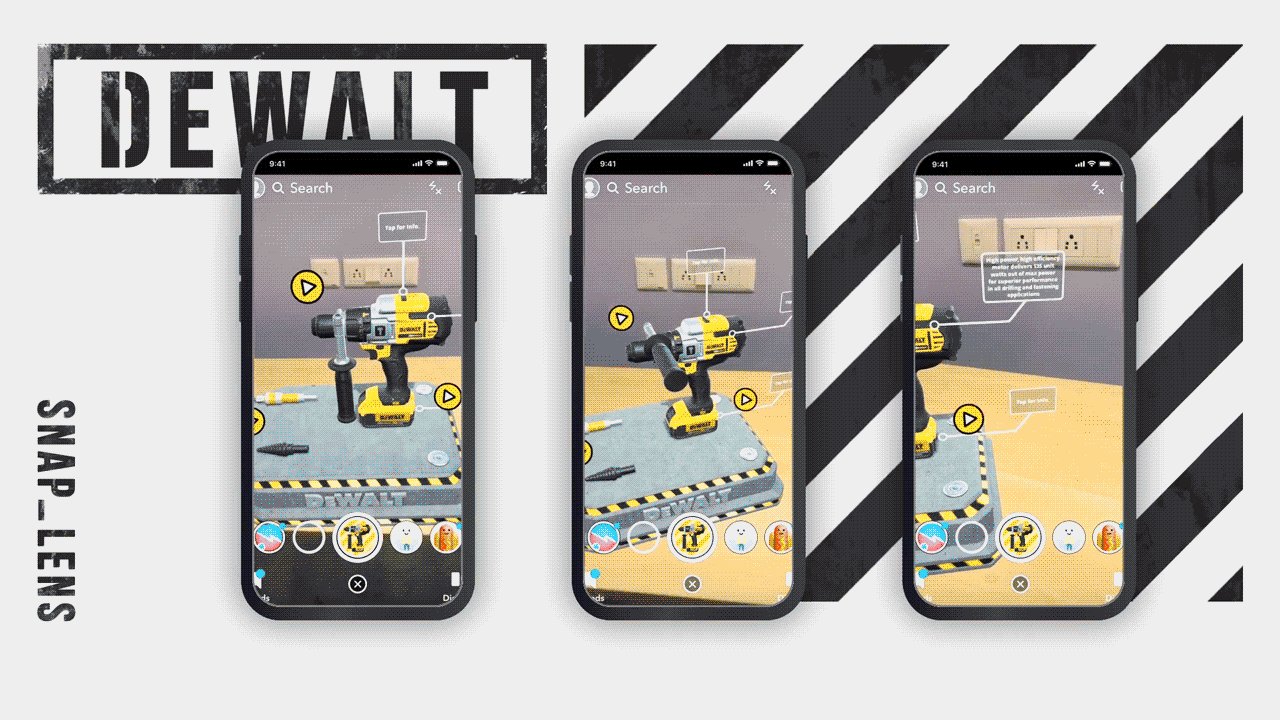
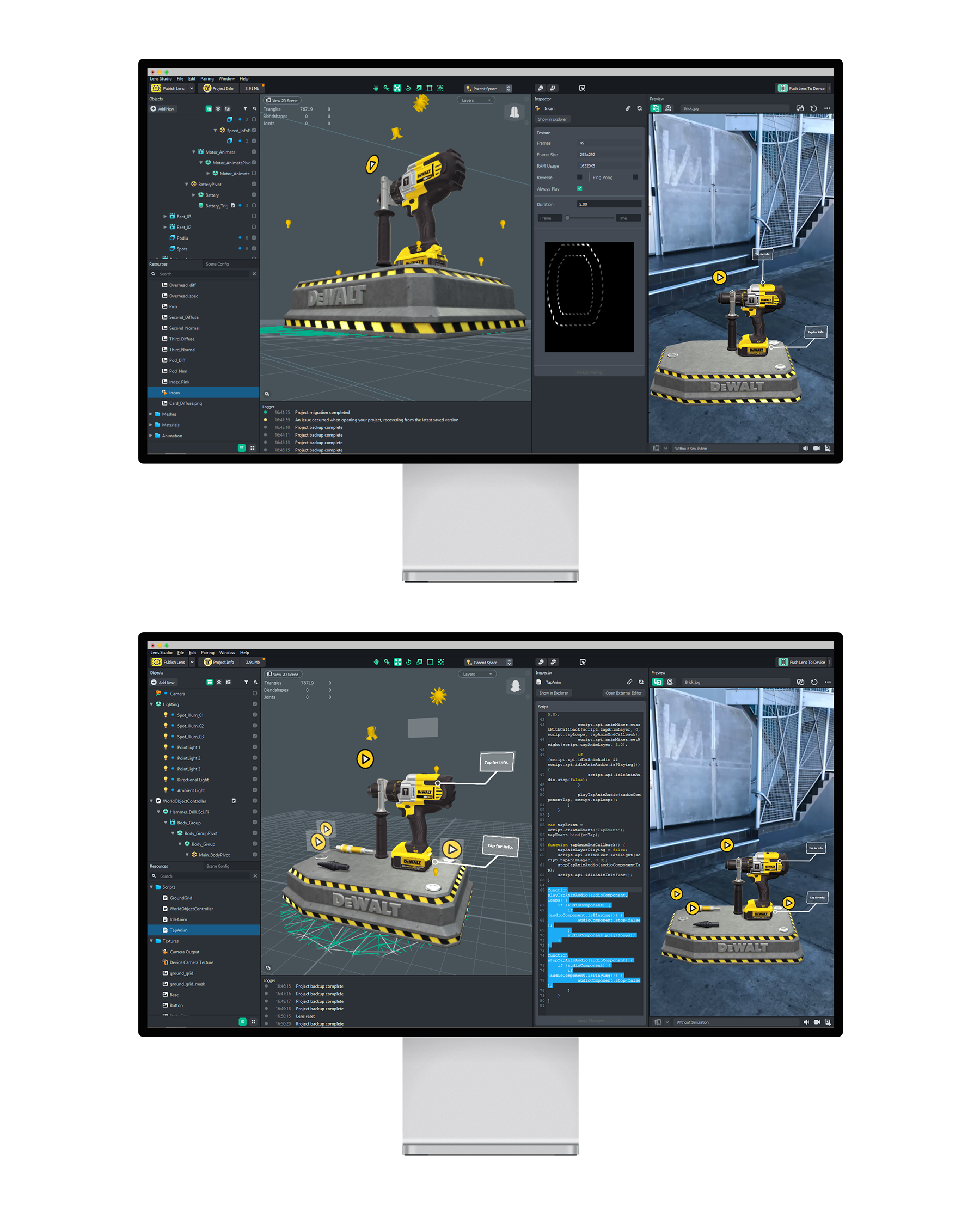
Like almost everyone who’s familiar with using digital interfaces knows what the play button does, but we built it into the experience in a way that indicates there is specific content that can be played connected to certain points on the product. We also had text cards pointing to certain sections on the product which when tapped on would reveal some technical information, akin to the read more options in traditional screen interfaces.